P 916.482.2370 | 3555 Auburn Boulevard, Sacramento, CA 95821
This page is unique to your website, and will quickly showcase the design elements and key components used throughout to keep new content consistent. Our Tip: Use this page as a reference when building out new pages, and use provided and saved templates for starting new pages. Two template options have been created for your use. Look for the title “Page – Interior Page Starter” for both options. One is more complex with several sections and photos you can opt to use, and the other is for more straight-forward informational pages. This one has a (Simple) designation.
Throughout your website, we used a bottom margin on sections of 4%. This will be already set if you use our saved template pages, otherwise, if additional sections are added, you can add this value in the advanced options tab at the top of the lefthand sidebar.
On tablet view – Sections will have a 3% padding applied to all sides. On mobile view, this value is increased to 5%. Again, when using the pre-made interior page templates these values will already be added.
Photos displayed throughout are shown with an 11px border radius on all sides. There are both photo placement options (left or right side) represented in the starter page template.
Photos: 1280 px x 720px
Home Page Carousel:
The home page slider is handled a little differently – these are templates saved in the templates section. Each slide has two versions of the background, the desktop and tablet background photo size is 1920 px x 800 px and the mobile background is 720 px x 1280 px.


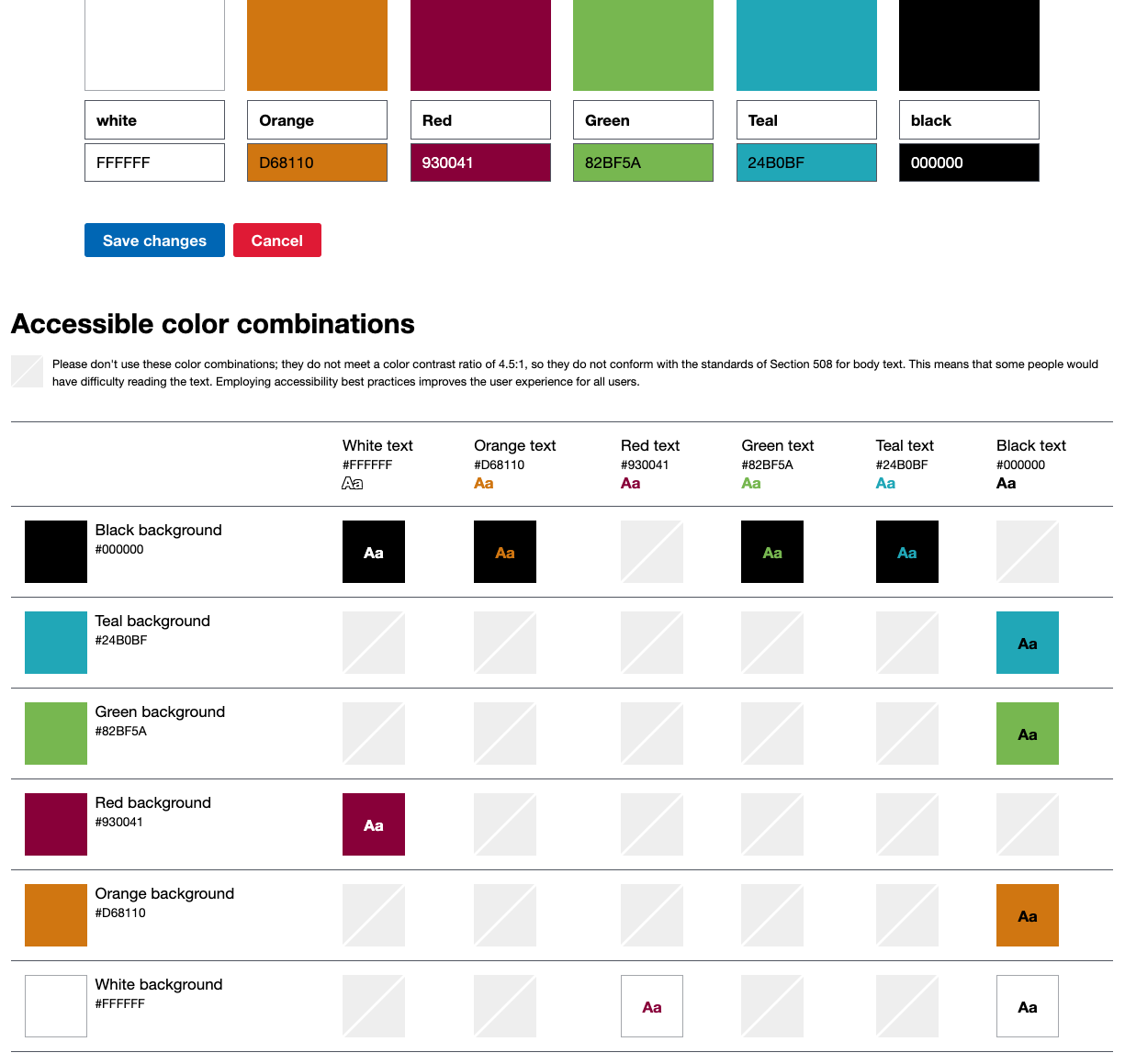
These are the colors used throughout and the combinations that are passable under WCAG guidelines.
Your color palette is saved in the global options and will be available to use throughout the website. Color tint options have also been added for convenience.
The above styling options are global and set in the styling tab in the top middle of the left-hand sidebar.
